GETTING STARTED WITH HTML AND CSS
WHAT IS HTML?
HTML is a markup language that provides the structure that lies underneath every website—and many mobile apps. HTML stands for HyperText Markup Language. HyperText is simply means interactive text.
Learning HTML is a first step towards learning web design and development—or even more advanced programming languages.HTML is easy to learn due to the fact that it’s a markup language, which is distinct from a programming language. A markup language is designed to describe the purpose of content pieces in a document.
VERSIONS OF HTML
There are a number of versions of HTML that are in use today. The most current version of HTML is HTML5.
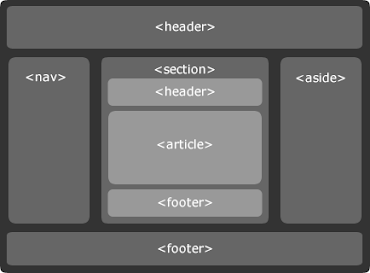
HTML5 has brought some much-needed standardization to the world of HTML. With HTML5 we can now play audio and video directly in the web browser. This latest version of HTML has brought us many new tags which have allowed us to better describe (or mark up) the content in our documents. For example, before HTML5 we only had (primarily) <p> (paragraph) tags and <h> (heading) tags to describe our content. HTML5 has brought a plethora of new tags to allow us to structure documents. These new tags include header, footer, article, section, aside and nav (for navigation elements).
HTML DOCUMENT STRUCTURE
HTML documents all share a common structure. The structure provides a skeleton for all HTML documents. The structure looks like this:
You should note that the first line of code is not actually HTML code. The first line is known as a doc-type definition. Its purpose is to define the document as an HTML document.
TAGS AND ELEMENTS
Tags are the essential building blocks of HTML. Tags are the individual content units that make up the HTML markup language. HTML tags are paired into an opening tag and a closing tag. Together an opening tag, closing tag and whatever appears in between are known as an element.
SOME IMPORTANT TAGS OF HTML
BASIC HTML
Tag Description
<!DOCTYPE> Defines the document type
<html> Defines an HTML ducument
<head> Contains document information
<title> Defines a title for the document
<body> Defines the document's body
<h1> to <h6> Defines HTML headings
<p> Defines a paragraph
<br> Inserts a single line break
<hr> Defines content change
<!--...--> Defines a comment
FORMS AND INPUT
Tag Description
<form> Defines an HTML form for user
<input> Defines an input control
<textarea> Defines a multiline input area
<button> Defines a clickable button
<select> Defines a drop-down list
IMAGE
Tag Description
<img> Defines an image
LINKS
Tag Description
<a> Defines a hyperlink
<link> Defines a relationship between a document and an external resource (mostly used to style stylesheets)
LISTS
Tag Description
<ul> Defines an unordered list
<ol> Defines an ordered list
<li> Defines a list item
<dl> Defines a description list
<dt> Defines a name in a description list
<dd> Defines a description of a name in
a description list
TABLES
Tag Description
<table> Defines a table
<th> Defines a header cell in table
<tr> Defines a row in a table
<td> Defines a cell in a table
<thead> Group the header content in a
table
<tbody> Groups the body content in a
table
<tfoot> Group the footer content in a
table
STYLE AND SEMANTICS
Tag Description
<style> Defines style information
for a document
<div> Defines a section in a document
<span> Defines a section in a document
<header> Defines a header for a document
or section
<footer> Defines a footer for a document
or section
COMPATIBILITY WITH CSS
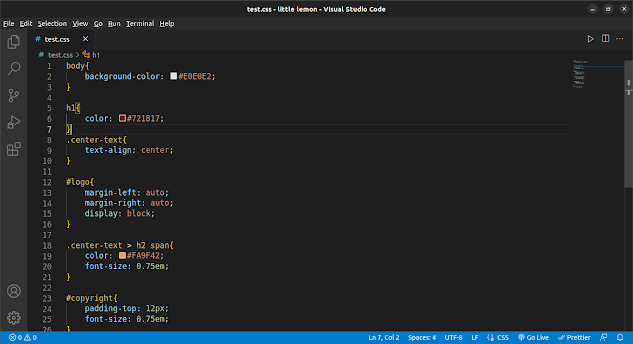
As mentioned earlier, HTML5 is a structural language. It is designed to structure a document and define content elements. HTML5 is not a design language; CSS (Cascading Style Sheets) is the language of design. CSS has a different syntax than HTML, but it is easily deciphered. Below is a typical CSS “rule”.
To incorporate this CSS file into your HTML file we have to write the following line of code inside the head tag of our HTML file:
The result of the combination of html and css in the browser should appear similar to the screenshot below:
There are dozens of style rules that can be applied with CSS. Everything from element spacing, to color, to appearance can be controlled with CSS.
This table contains a list of common CSS styles:
| STYLE | POSSIBLE VALUES | USED WITH ELEMENTS |
| color | #RRGGBB (Red, Green, Blue hex values) | any element that contains text |
| text-align | left | right | center | justify | block elements h1- h6, p, li, etc. |
| text-decoration | none | underline | overline | line-through | blink | inherit | mostly with a (anchor) elements |
| text-transformation | none | capitalize | uppercase | lowercase | any element that contains text |
| line-height | % or px | block elements h1- h6, p, li, etc. |
| letter-spacing | normal or px value | any element that contains text |
| font-family | font or font-family [, font or font-family …] | any element that contains text |
| font-size | px or em value | any element that contains text |
| font-style | normal | italic | oblique | any element that contains text |
| font-weight | normal | bold | any element that contains text |
| background-color | #RRGGBB (Red, Green, Blue hex values) | any element with a background |
| background-image | url(“[image url]”) | mostly with body |
| background-repeat | repeat | repeat-x | repeat-y | no-repeat | mostly with body |
| background-position | left | center | right | top | center | bottom | mostly with body |
| list-style-type | disc | square | circle | ul |
| list-style-type | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha
| ol
|
CONCLUSION
This blog on HTML was designed to give you a quick start in HTML coding. There is much more to learn and to know before you have HTML coding mastered. I hope this gave you a good introduction to the art of HTML code.







Comments
Post a Comment